Dynamic routes
pages/post/[pid].js use a key:value pair, pid in this example will be key, to match
different query objects or path parameters is called dynamic routes. it can optionally catch all routes on
your choice by using single pair square brackets […] or double [[…]] in the routes format. one thing we need to know is that during matching,
precedence orders are, predefined routes > dynamic routes > cath all routes
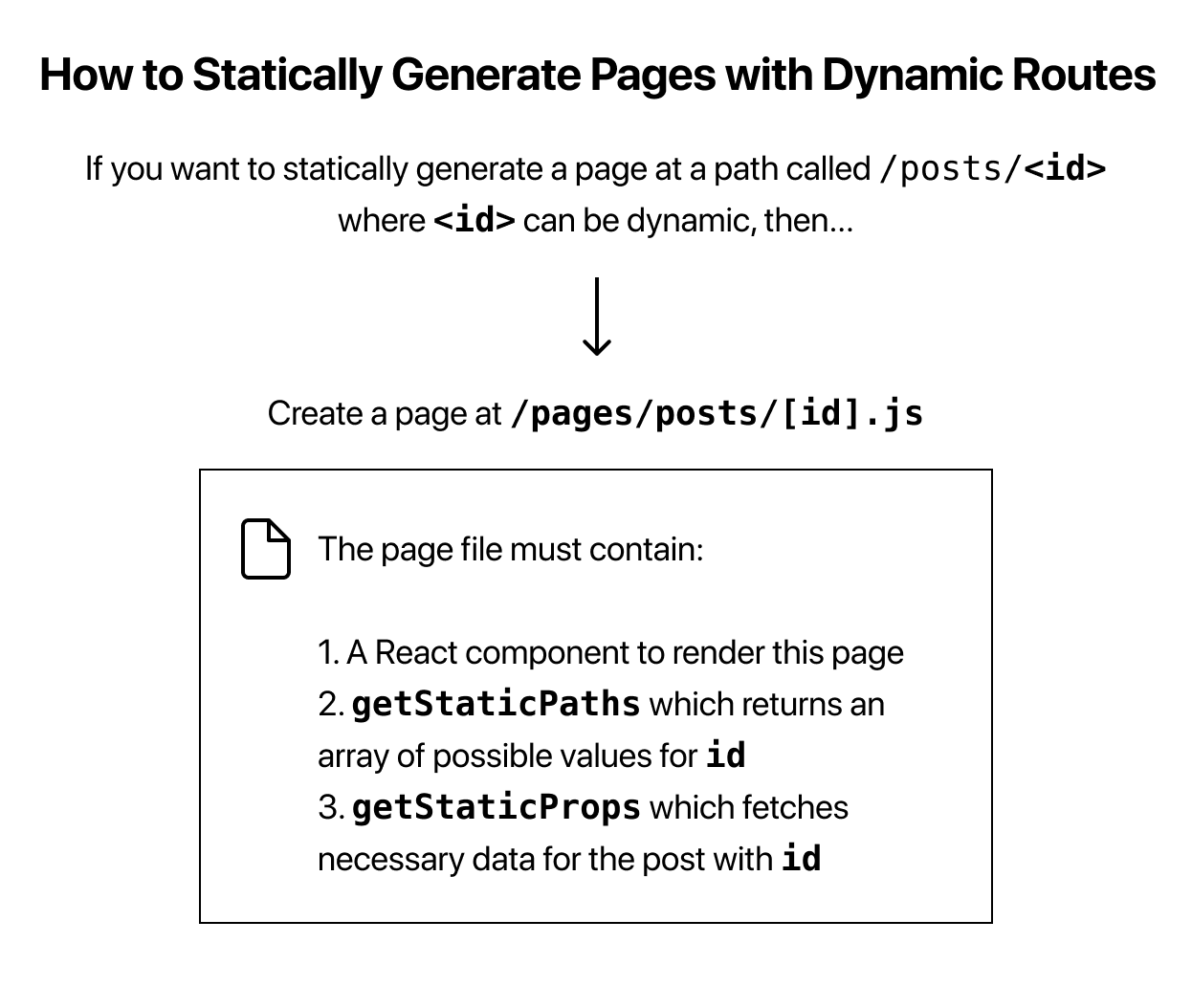
 photo is from Vercel doc.
photo is from Vercel doc.
Deploying Your Next.js App
the DPS workflow: Develop, preview, ship.
- npm run build to test code locally
- push code to github
- Deploy to vercel
- config env. and params settings